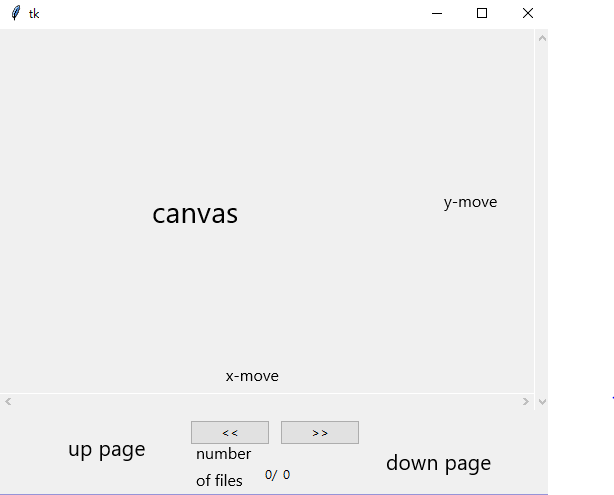
上一篇製作簡易相簿只能算是半成品,因為還少了載入資料夾的按鍵。
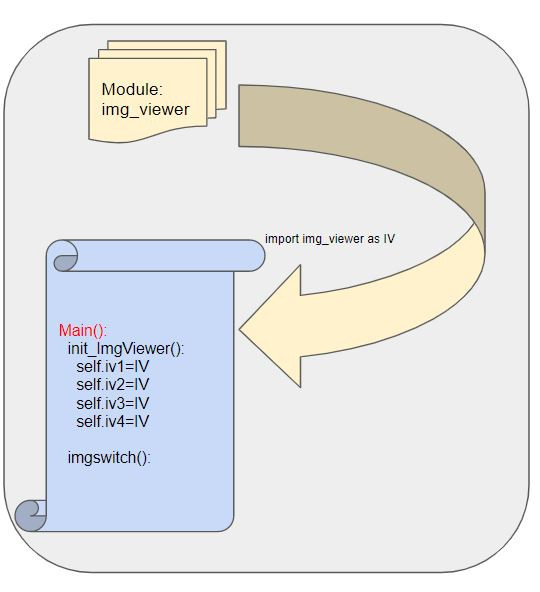
實際上載入圖片資料夾的功能已經寫在上面模組裡面了,layout上的按鍵我沒有寫在模組上,寫在主程式面板上,切換(switch)四個不同資料夾的radiobutton也是寫在主程式面板上。
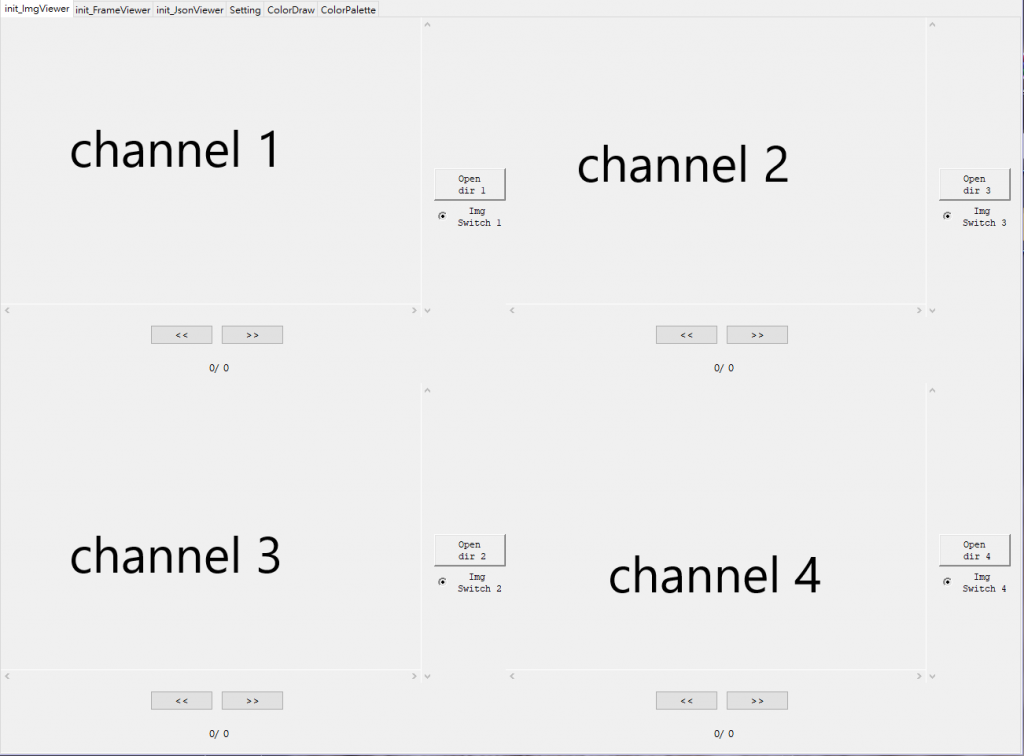
其實我的目標是想完成以下的功能,一個版面同時可以撥放四個資料夾:
在面板上施作物鍵配置時,我使用grid方法。
def init_ImgViewer(self):
self.init_ImgViewer_tab = tk.Frame(self.notebook)
self.init_ImgViewer_tab.pack(side = tk.LEFT, expand=tk.YES, fill=tk.BOTH)
self.notebook.add(self.init_ImgViewer_tab, text="init_ImgViewer")
self.ImgSwitch = tk.StringVar()
Channel 1:
ivfram1 = tk.Frame(self.init_ImgViewer_tab )
ivfram1.grid(row =0, column = 0, sticky = tk.E+tk.W)
self.iv1 = IV.ImageViewer(ivfram1)
ivfram1_2 = tk.Frame(self.init_ImgViewer_tab )
ivfram1_2.grid(row =0, column = 1, sticky = tk.E+tk.W)
opendir1 = tk.Button(ivfram1_2,
text = "Open\n dir 1",
font=('Courier', 9),
command = self.iv1.open_dir)
opendir1.pack(side=tk.TOP, expand=tk.YES, fill = tk.X)
switch1 = tk.Radiobutton(ivfram1_2,
text = "Img\n Switch 1",
font=('Courier', 9),
variable = self.ImgSwitch,
value = "Img Switch 1",
command = self.imgswitch)
switch1.pack(side=tk.TOP, expand=tk.YES, fill = tk.X)
Channel 3:
ivfram3 = tk.Frame(self.init_ImgViewer_tab )
ivfram3.grid(row =0, column = 2, sticky = tk.E+tk.W)
self.iv3 = IV.ImageViewer(ivfram3)
ivfram3_2 = tk.Frame(self.init_ImgViewer_tab )
ivfram3_2.grid(row =0, column = 3, sticky = tk.E+tk.W)
opendir3 = tk.Button(ivfram3_2,
text = "Open\n dir 3",
font=('Courier', 9),
command = self.iv3.open_dir)
opendir3.pack(side=tk.TOP, expand=tk.NO, fill = tk.X)
switch3 = tk.Radiobutton(ivfram3_2,
text = "Img\n Switch 3",
font=('Courier', 9),
variable = self.ImgSwitch,
value = "Img Switch 3",
command = self.imgswitch)
switch3.pack(side=tk.TOP, expand=tk.YES, fill = tk.X)
Channel 2:
ivfram2 = tk.Frame(self.init_ImgViewer_tab )
ivfram2.grid(row =1, column = 0, sticky = tk.E+tk.W)
self.iv2 = IV.ImageViewer(ivfram2)
ivfram2_2 = tk.Frame(self.init_ImgViewer_tab )
ivfram2_2.grid(row =1, column = 1, sticky = tk.E+tk.W)
opendir2 = tk.Button(ivfram2_2,
text = "Open\n dir 2",
font=('Courier', 9),
command = self.iv2.open_dir)
opendir2.pack(side=tk.TOP, expand=tk.YES, fill = tk.X)
switch2 = tk.Radiobutton(ivfram2_2,
text = "Img\n Switch 2",
font=('Courier', 9),
variable = self.ImgSwitch,
value = "Img Switch 2",
command = self.imgswitch)
switch2.pack(side=tk.TOP, expand=tk.YES, fill = tk.X)
Channel 4:
ivfram4 = tk.Frame(self.init_ImgViewer_tab )
ivfram4.grid(row =1, column = 2, sticky = tk.E+tk.W)
self.iv4 = IV.ImageViewer(ivfram4)
ivfram4_2 = tk.Frame(self.init_ImgViewer_tab )
ivfram4_2.grid(row =1, column = 3, sticky = tk.E+tk.W)
opendir1 = tk.Button(ivfram4_2,
text = "Open\n dir 4",
font=('Courier', 9),
command = self.iv4.open_dir)
opendir1.pack(side=tk.TOP, expand=tk.YES, fill = tk.X)
switch4 = tk.Radiobutton(ivfram4_2,
text = "Img\n Switch 4",
font=('Courier', 9),
variable = self.ImgSwitch,
value = "Img switch 4",
command = self.imgswitch)
switch4.pack(side=tk.TOP, expand=tk.YES, fill = tk.X)
切換功能(switch):
def imgswitch(self):
if self.ImgSwitch.get() =="Img Switch 1":
imageFile = self.iv1.image_paths[self.iv1.image_idx]
elif self.ImgSwitch.get() =="Img Switch 2":
imageFile = self.iv2.image_paths[self.iv2.image_idx]
elif self.ImgSwitch.get() =="Img Switch 3":
imageFile = self.iv3.image_paths[self.iv3.image_idx]
elif self.ImgSwitch.get() =="Img Switch 4":
imageFile = self.iv4.image_paths[self.iv4.image_idx]
imageFile的功能像是一個指標,指標指向切換到該channel內部的image_idx變數,這樣做的原因是因應將來切換資料夾的功能可以串接到不同圖像偵測應用程式。
